May 19, 2023
User Experience (UX) Writing: A Practical Guide
If you were asked to summarize the most important elements of a website, what would you say? Good graphics? Strong video? Crisp design or nice fonts? Actually, something more significant than all the above (although important) is actually the copy on your website, landing pages, mobile apps or digital products.
Some of the ugliest websites that earn high levels of engagement don’t have ‘slick’ design or images—they lead with well-crafted words. that engage and inspire the right audience.
This guide introduces the science and delicate art of user experience (UX) writing. Here, we’re also going to look at a mix of practical examples as well as a summary of best practices that you can apply to your various UX writing projects and activities.
The Importance of UX Writing
The way we communicate online is so important to get right. From critical headlines to microcopy, the customer’s buying journey should be smooth, accessible, and easy to navigate from end to end. UX writing can be defined as the “act of writing copy for user-facing touchpoints” (Kristina Bjoran, Senior UX Designer at ForumOne). Sharpen up your copywriting skills and you will provide the best possible user experience at every stage of your consumers’ journey.
People often have a negative experience when unnecessary hurdles are placed in their way. To address this issue head on, UX writing focuses on the experience of the customer. A focus on good UX will also go some way to addressing concerns about digital accessibility, which will ensure an even wider audience is exposed to your products or services.
UX writing or copywriting?
UX writing often gets confused with traditional copywriting, technical writing or content strategy, but it is quite distinct in its own right.
While copywriting is largely sales-focused, UX writing hones in on bringing digital experiences or products to life while making them more accessible across the board.
Typically, UX writing requires a more cohesive collaboration with those involved in the design of a digital product or interface to create a seamless eco-system that ensures every aspect of a particular journey is valuable, accessible, and simple to navigate. Naturally, there are crossovers between the two disciplines, but UX writing is far more content-design centric.E
Explore: Our podcast episode on the art of copywriting for more pearls of wisdom on improving your consumer communications.
What is the purpose of UX writing?
The words we write are key for the customer to:
- Be aware of their context on the webpage
- Understand the information or details provided
- Have the confidence to know what the next step is and how to do it
If you choose the wrong words, without research, then the customer’s experience will be poor. Bad information leads to the customer not learning from the details provided and demotivating them to move forward.
Even if a design is fantastic, if the customer can’t understand the information then the product is immediately flawed. Adding extra content to the page doesn’t always fix the problem either, as this can lead to cognitive load and the user simply leaving.
How can you understand your visitors?
Before jumping into the design or writing up your first draft, it is important to first zoom into the end-user of the product. Ask questions about your customers, their background and their journey.
Here are some important questions to ask in your quest to understand your customers:
- What do they know?
- What do they want?
- What are their pain points?
- What device are they using?
- How did they get here?
- What can they do next?
When you have a firm understanding of your user, then consider the core task they want to complete for each part of the product they’re on. For example, for the product page of an eCommerce website, ask yourself: ‘What are the main things my customer wants to do at this stage, and how can I cater for that?’ After this, match your content primarily to meet their needs.
Example
Let’s say your product is new and your research indicates that potential customers are wary, disloyal to the brand and unsure whether your website is legitimate. The challenge is to craft content that meets those needs. How do you effectively instill trust and confidence when the customer browses your products?
If you’re an eco clothing brand and your customers browse your products in-app, for example, you could create UX copy for a pop-up message that swiftly outlines your brand values while offering an incentive (perhaps free shipping or a discount code). Something a little like this:
We exist to create timeless and long lasting attire that is friendly to the planet. We invest 15% of our profits into reforestation projects. We are GreenWear and we want you to join us. Have 10% off your first order.
This pop-up copy would serve to create positive friction as the user would stop to absorb the messaging and take action based on the incentive. This is a solid example of trust-building UX writing.
Tip tip: Download our presentation on How to Write for Online Audiences for a useful visual reference.
Best practices for UX writing
Now that we’re up to speed with the fundamentals of UX writing, let’s look at some essential best practices to ensure consistent success.
Make Your Content Scannable and Readable
Line height and spacing are typographical concepts that can be implemented to make for excellent reading. There are a number of rules of thumb, but in short there should be a consistent and healthy gap between lines and paragraphs.
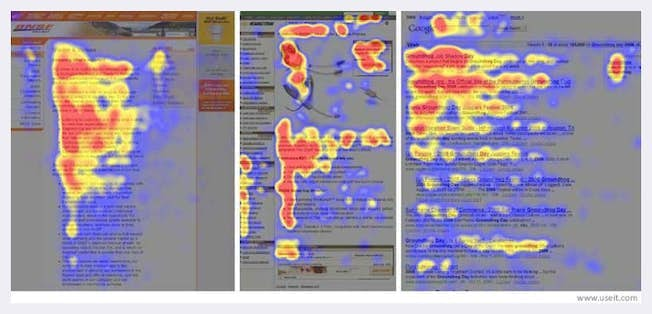
Research has gone into explaining how people interact with pages, which suggests that people don’t read, they scan.
It’s important to highlight your text with headings and clear structure (this includes sub-headings, bullets and introductions) so the customer can let their brain scan with ease. A common reading pattern or ‘route’ a customer takes, known as the ‘F pattern’, shows the importance of content hierarchy.

On a side note, there are analyzer tools available which critique the wording of your headlines. Research also shows that headlines should be no more than six words long to have the most impact.

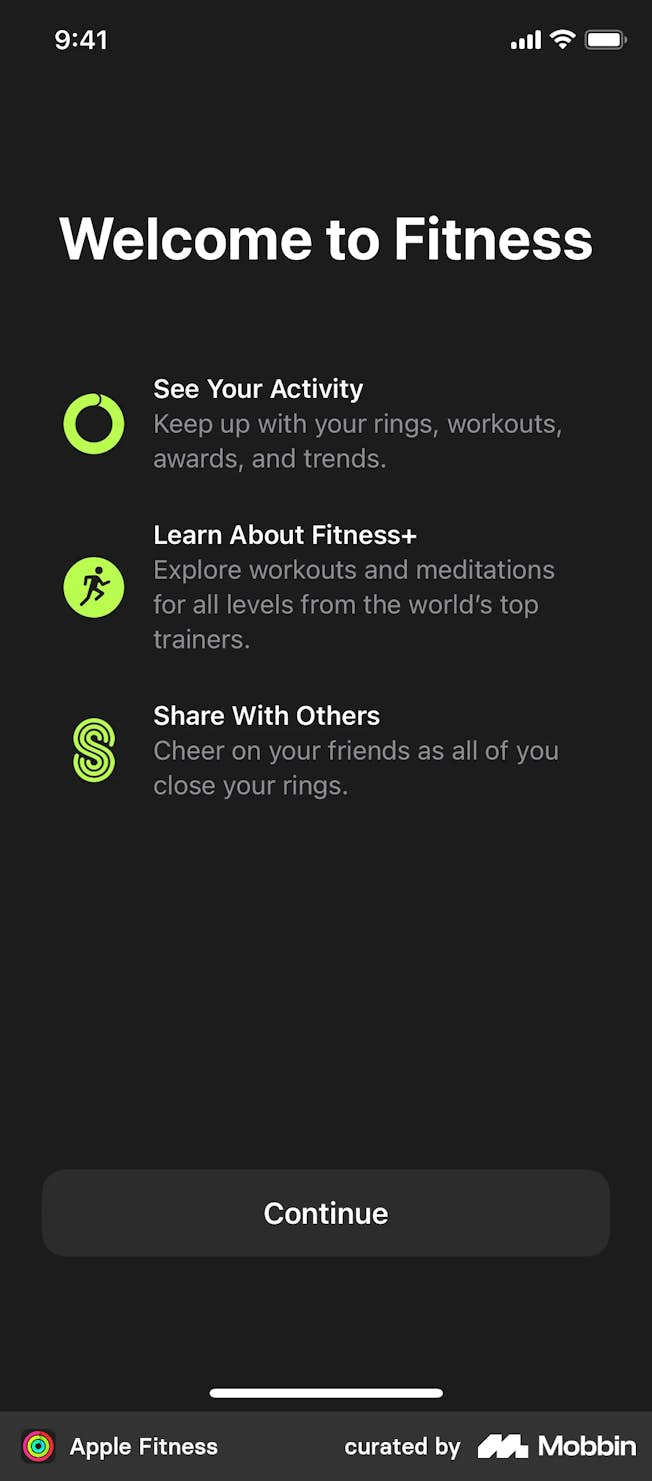
This simple yet effective onboarding example from Apple Fitness offers a cohesive mix of headlines, icons, and scannable yet actionable text. With a clearcut CTA at the bottom of the screen, users have all they need to absorb essential information and reach the next stage of their journey with ease.
Remove Illegible Content
Don’t rely solely on imagery to communicate. Icons, emojis and pictures are often scattered on a page, however they are no solid substitute for words. Some browsers, especially on mobile, struggle to load heavy images, and content is no good if it doesn’t load. A strong color contrast is also important, which makes for good reading and understanding of content.

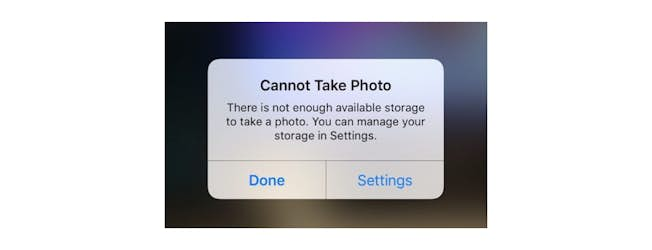
In this example from Apple iOS, the design and color contrast is visually sound. But, in terms of UX writing, the options the user has are ambiguous. The options ‘done’ or ‘settings’ fail to guide the user explicitly on their next steps. While not illegible, this copy is unclear. Perhaps in this scenario, the text buttons ‘delete photos’ and ‘view gallery’ would provide more context.
Keep Your Audience in Mind to Avoid Language Barriers or Confusion
Ensure that the terminology used is appropriate to the context of the audience. For example, showing sales tax prices on a DIY website might confuse a non-trade customer. Think about the likely usage of the customer: Do they require detailed information when considering a product? If not, provide simple bullet points which make it easier for the customer to consume.
Ensure that the descriptions are well suited for the audience rather than just keeping the SEO team happy. At the end of the day, Google won’t be buying your product – customers will. Therefore, ensure that the description is appropriate for the user.

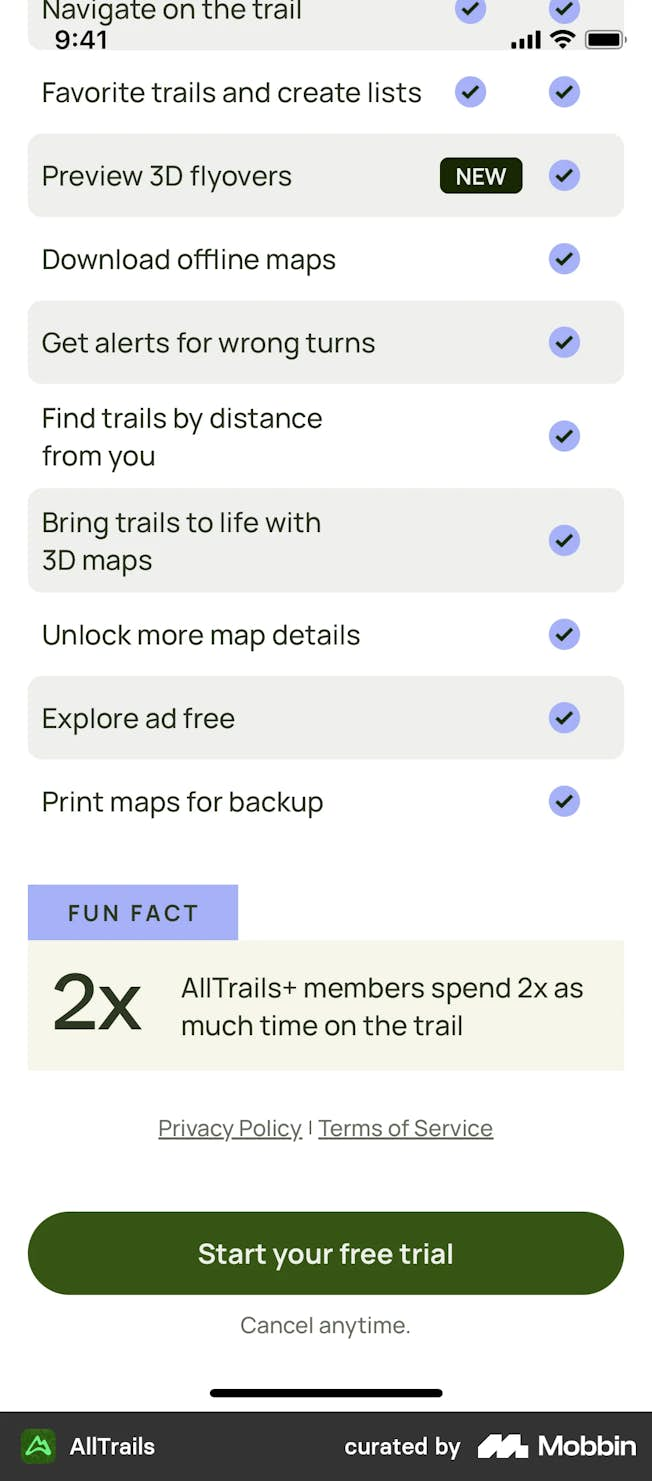
This savvy example from AllTrails is brilliantly user-focused as it offers a clear and concise means of getting to grips with the app’s key USPs and features. The ‘Fun Fact’ copy also showcases the brand’s conversational tone of voice while highlighting the benefits of the premium service.
Always Think Before You Write
Often on websites, you can see the lack of thought that has gone into the project. On a single page you can see 30+ ‘Learn More’ or ‘See More’ buttons. However, that is not good enough for the user. Instead of this, be descriptive in your links.
For example, you could change ‘Read More’ to ‘Be the first to know about this’. To keep the user engaged, strive for informative messaging rather than bland instructions.
In addition to being descriptive to enhance the overall user experience, you can still keep SEO writing in mind when creating instructional buttons and anchor text.
For example, if you’re an eco clothing brand, rather than linking to a piece of text that says ‘find out more’, you could use ‘browse sustainable shoes’ to offer more insight into next steps while utilizing keywords that match the user’s search intent.
Ensure your website has the capability of multilingual support, especially when it comes to calls to action (CTAs) and pricing.
For example, consider that a button which says ‘Add Friend’ translates to ‘Freund Hinzufügen’ in German. So make sure your buttons can cope with words that long. Do not just rely on Google Translate as it isn’t always accurate. Keep in mind the different cultures of your audience. For example, humor doesn’t always carry across to another culture. Use emojis with caution.
Consider using common language also. When referring to next day delivery, you could use the word ‘Tomorrow’ rather than a specific date. People are used to common words like this, rather than dates!
Tip: To ensure your instructional text and copy work universally or translate well, you should consider working with a localization expert or specialist.
Shortcuts Don’t Always Work
According to digital copywriter and journalist Patrick Stafford, when UX copy is too short, “it gives you exactly the information you need and nothing else. Where’s the room for tone? For a little sparkle? For delighting the user? We can’t let our UX copy be boring.”
While the importance of brevity in writing is often emphasized, short copy can confuse and frustrate your customers in some cases. The best balance to achieve is to be concise, efficient and clear, while also providing sufficient information. Don’t be lazy by limiting your words, as that can negatively impact the UX.

Culture Trip does an excellent job of striking the balance in terms of UX copy length while injecting a little brand personality into the mix. Here, the animation is descriptive and striking while this particular app benefit is communicated vividly yet conversationally.
Push the Right Buttons
CTAs are immensely important for your eCommerce website. By doing your homework on the customer, you can learn how to provide the best buttons that prompt the customer to keep going.

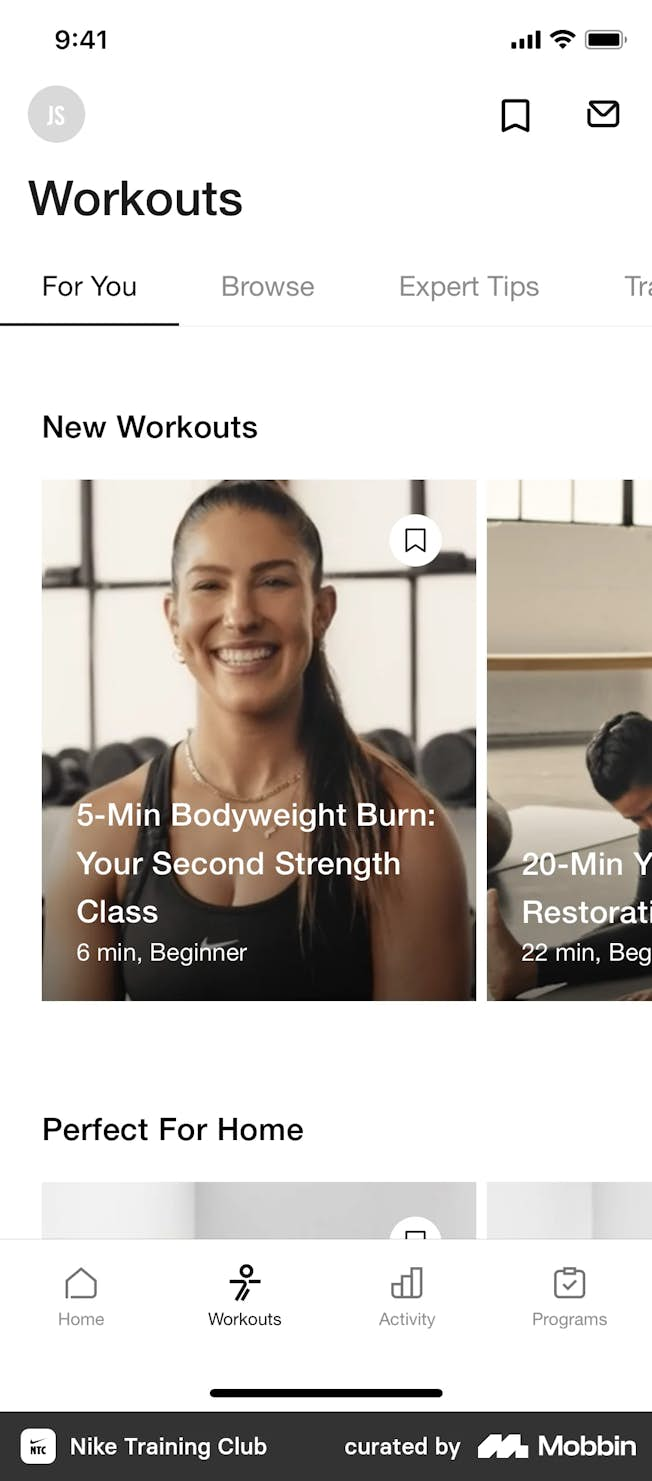
In the Nike Training Club app, the CTA on this tailored workout page is harmonious with the bullet information on-page and provides an obvious and impactful call-to-action for the fitness-conscious user.
Improve Forms for Better Conversions
Providing clear explanations of what a page is about and what actions to take is crucial. Forms serve many UX-enhancing purposes, but the primary aim of the game here is to guide the user seamlessly through their journey while providing as much context on a product or service as humanly possible.

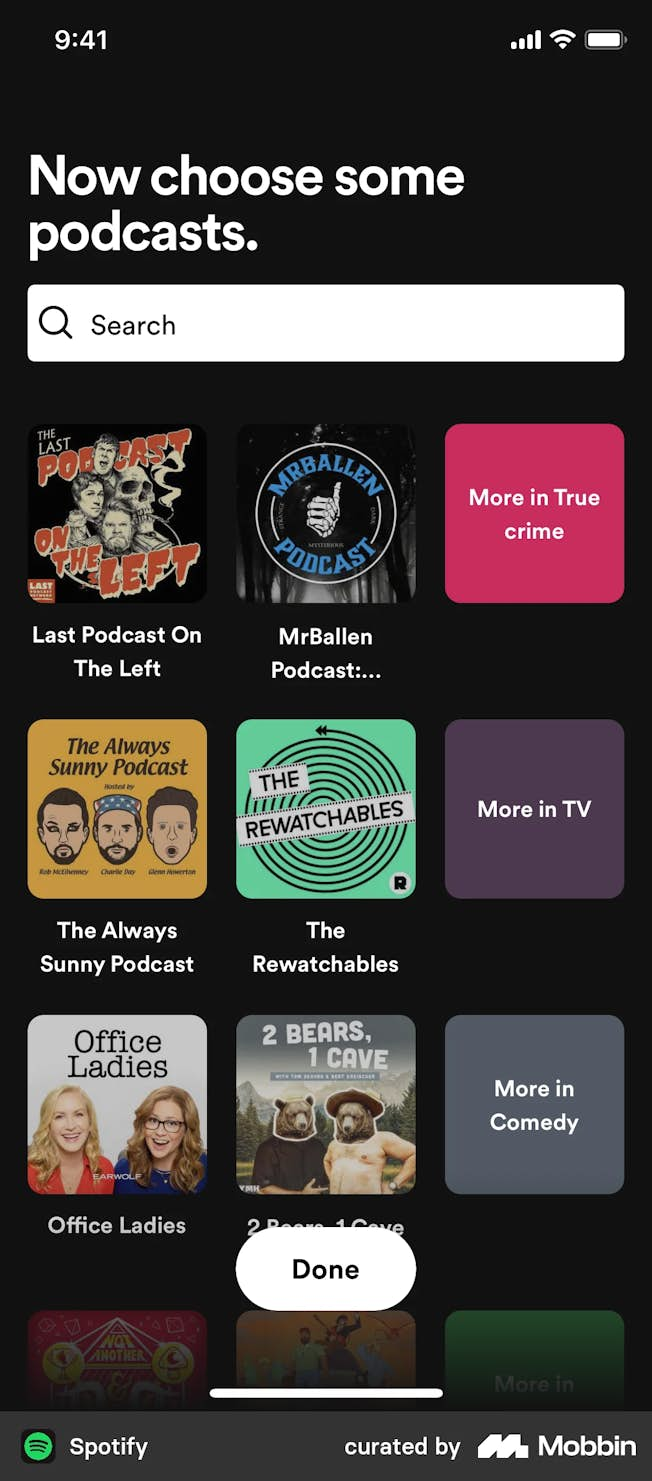
This simple yet effective form from Spotify provides an instructional and punchy headline as well as a striking visual design that allows the user to personalize their listening experience with ease.
Remove Concerns and Always Explain
Your aim here is to help the user feel comfortable with what’s happening. You can add a layer of reassurance to key elements of the journey, for example the product page or the checkout. Meeting the customer's needs is key.
MailChimp famously have their mascot, Freddie, take the pressure off the user just before they send out a mail campaign. The language and graphics work well together and provide reassurance. It’s very effective and an example of understanding the mindset of the customer and meeting their needs.

Don’t Leave Copy Up to the Developers
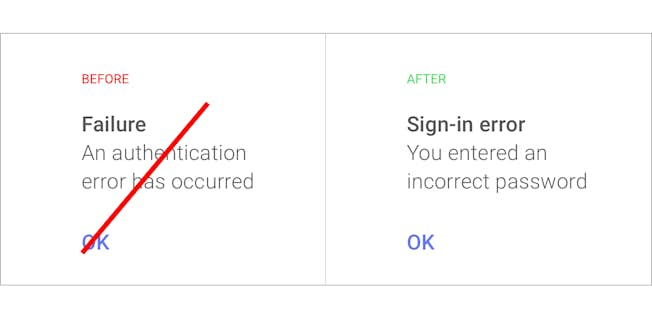
When things go wrong, ensure you have provided copy for the developers to implement. System error messages by default are made by computers, for computers. But we’re designing the web for our customers, therefore instead of ‘System error (code #2234): An authentication error has occurred’, you could write something like ‘Oops, you typed the wrong password. Please try again.’

UX Writing: Final Thoughts
Hopefully this article has given you a better understanding of the importance of writing for the web and providing better experiences for your customers.
With these best practices, practical tips and examples in mind, it’s now your task to ensure you are serving content to your customers that helps them navigate through your site and purchase products confidently.
Published 2018, updated 2023
To dig deeper into the ideas and concepts covered in this guide and level up your content skills, enroll in our fully-flexible and industry-recognized Professional Diploma in Digital Marketing.
Related
Upgrade to Power Membership to continue
your access to thousands of articles, toolkits, podcasts, lessons and much much more.
Become a Power Member- Login
- View Courses
- - - -
- Courses
- Resources
- - - -
- My Account
- Change Password
- Logout





